
Les balises CSS3 supplémentaires
Dans ce nouvel article, vous allez découvrir les nouvelles balises apparues avec CSS3. Elles vous seront très utiles.
Balises CSS pour les paragraphes
Vous avez la valeur ou la propriété first-letter, qui permet, dans un paragraphe, de modifier l’apparence de la première lettre. Cette propriété vous permet de créer un effet de lettrine très sympa comme pour les romans. La première lettre est écrite en grande majuscule et après tout le texte qui s’affiche en minuscule.
Exemple :
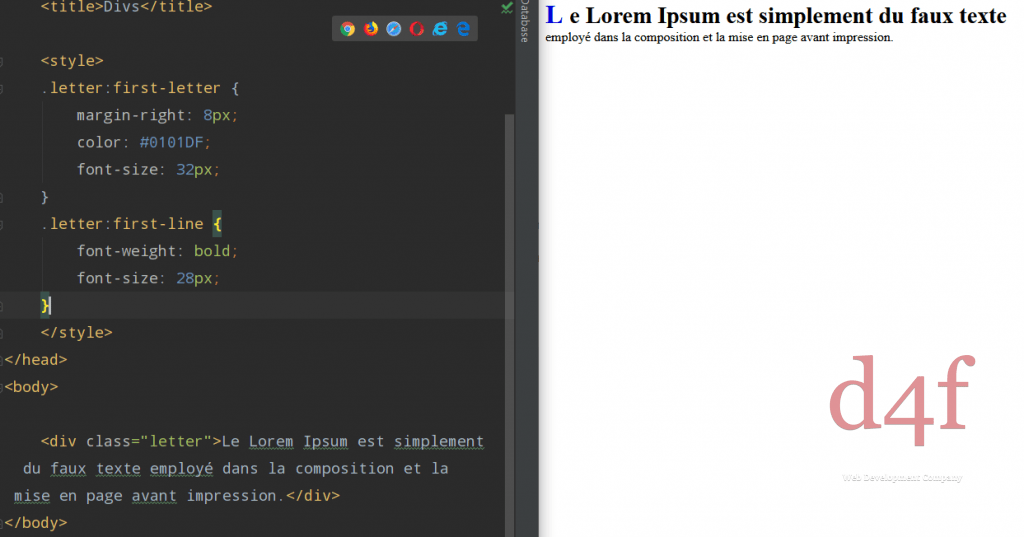
.letter:first-letter {
margin-right: 8px;
color: #0101DF;
font-size: 32px;
}
<div class="letter">Le Lorem Ipsum est simplement du faux texte employé dans la composition et la mise en page avant impression.</div>Vous avez une classe .letter pour laquelle est définit une propriété first-letter avec une marge droite de 8 pixels, une couleur spécifique et une taille de police égale à 32 pixels.
Pour votre texte « le Lorem Ipsum est simplement du faux texte employé dans la composition et la mise en page avant impression », le premier L sera en taille 32 pixels avec une marge à droite de 8 pixels, donc la première lettre sera vraiment mise en valeur par rapport à tout le contenu du texte.

Vous avez également la propriété first-line qui fonctionne exactement comme first-letter, sauf que first-line permet de définir la première ligne d’un paragraphe. La longueur de la première ligne sur un paragraphe est variable, elle dépend de la largeur du bloc, de la taille de la police, de la police utilisée.
first-line vous permet de donner un style très particulier juste à la première ligne d’un paragraphe. C’est en général le cas dans un article de presse, pour par exemple afficher une accroche.
Exemple :
.letter:first-line {
font-weight: bold;
font-size: 28px;
}
Insérer du contenu
Vous avez également la propriété before, associée à content. Elle permet d’insérer un contenu avant un bloc. Elle peut être très pratique.
Dans l’exemple suivant, vous avez des types h1 et vous pouvez ajouter une flèche. Une image avant votre contenu h1, en faisant h1:before content et l’URL vers votre image fleche.png.
Exemple :
h1:before { content: url(fleche.png); }Dès que vous mettrez du texte entre les balises H1, juste avant votre texte, il y aura cette image de flèche qui indique votre texte. La valeur before est très utile pour insérer très facilement, très rapidement du contenu avant chaque titre ou avant des paragraphes.
Exemple :
p.important:before {
content: "Important ";
background-color: yellow;
color: red;
font-weight: bold;
}Le contenu est directement collé au texte qu’il précède, pensez à ajouter un espace ou une marge.
Vous avez la même chose avec la propriétaire after. Au lieu que ce soit avant le texte, ce sera après le texte, toujours associé à content. Cela vous permet d’insérer un contenu après un bloc.
H1:after content URL new.png : au lieu d’être avant comme la flèche tout à l’heure, là il y aura new.png, donc une image nouveauté, après votre texte à chaque fois que vous allez utiliser la balise h1.
Ce sont des valeurs CSS très pratiques, peu connues, qui peuvent vous être très utiles pour mettre du contenu automatiquement en valeur.
Conclusion
Vous venez tout juste de découvrir de nouvelles propriétés et des valeurs CSS 3, c’est beaucoup plus simple et plus rapide de faire votre mise en forme avec des feuilles de styles CSS plutôt que de devoir recréer ces mêmes effets avec JavaScript. Profitez-en bien !
Voila, vous pouvez maintenant briller en soirée …
Nous avons mis quelques cours en promo sur l’école du web de Develop4fun :
https://www.develop4fun.fr/tous-les-cours
Ici le parcours complet pour devenir développeur web : https://www.develop4fun.fr/parcours-developpeur-web-cours-en-ligne/
Vous pouvez également nous retrouver sur Youtube :
Ici => https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Ou ici => https://www.youtube.com/channel/UCQlKs3ToaL8IKRbXtwtFnyA
Étiquette :CSS, CSS3, style d'une balise, Tuto CSS 3



