CSS dans la page HTML 5
Il est préférable de mettre votre CSS à un seul et même endroit.
Ainsi, la mise en page s’appliquera, non pas comme l’exemple ci-dessus à un endroit précis pour un élément précis de votre page, mais à l’ensemble des balises de votre page. Et si vous voulez faire évoluer la présentation, tout est à un seul endroit sur votre page.
Pour cela, vous mettez votre code CSS dans l’en-tête de votre page HTML, à l’intérieur d’une balise style.
Exemple :
<html lang="fr">
<head>
<title>HTML5</title>
<meta charset="UTF-8">
<style type="text/css">
h1 { color: #336699; }
#txtCenter { text-align: center; }
#txtSouligne { text-decoration: underline; }
span { font-weight: bold; }
.txtItalic { font-style : italic; }
#title { font-size: 32px; }
</style>
</head>
<body>...</body>
</html>Il est donc possible d’écrire du code CSS dans l’entête d’un document HTML, dans la balise <head>. Comme on vient de voir, il suffit pour cela de l’encadrer par une balise <style> ayant pour attribut type="text/css".
Cette méthode permet de retirer la mise en forme du corps du document, mais elle ne s’appliquera qu’a la page concernée et non à l’ensemble du site.

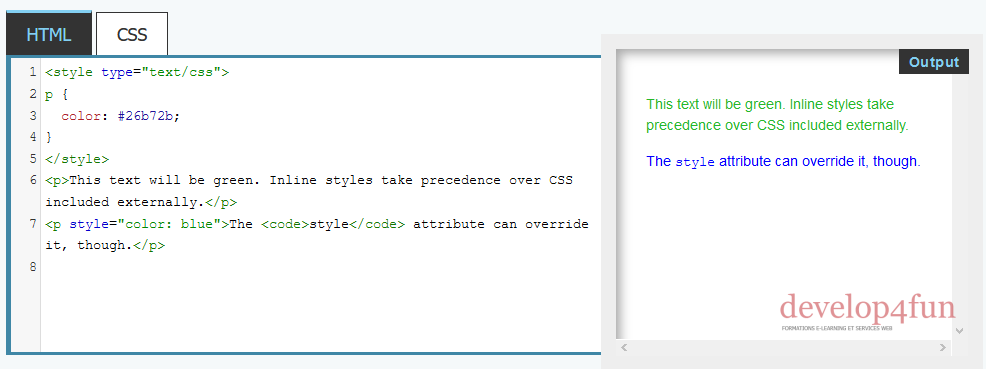
Voici comment on peut obtenir exactement le même résultat avec un seul fichier.htmlqui contient le code CSS (lignes 5 à 10) :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p
{
color: green;
}
</style>
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p>Bonjour et bienvenue sur mon site !</p>
<p>Pour le moment, mon site est un peu <em>vide</em>. Patientez encore un peu !</p>
</body>
</html>La méthode idéale en ce sens consiste à utiliser des feuilles de
style dans des fichiers externes et de les appliquer au document grâce à
des éléments <link>.
Si plusieurs éléments <style> et <link>
sont appliqués au document, ils seront appliqués dans l’ordre dans
lequel ils sont inclus dans le document. Aussi, vérifiez l’ordre afin
d’éviter tout problème de cascade.
À l’instar des éléments <link>, les éléments <style> peuvent inclure des attributs media qui décrivent des requêtes média
qui permettent d’appliquer des feuilles de styles selon certains
critères provenant du média utilisé (la largeur de l’écran par exemple).

Voila, vous pouvez maintenant briller en soirée …
Formations de Develop4fun
- Parcours pour devenir un programmeur web
- Créez vos jeux avec UNITY3D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à créer des jeux 2D facilement avec LUA et LÖVE 2D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à programmer en C#
- Apprenez à programmer en C++
- Formation WordPress : le cours complet
Étiquette :balise HTML, balises HTML, CSS, CSS 3, CSS3, HTML 5, style d'une balise