2. Hello World avec XNA !
XNA (XNA’s Not Acronymed) est un framework de développement de jeux vidéo créé par Microsoft. Il offre aux développeurs une plateforme puissante pour créer des jeux sur les différentes plateformes de Microsoft, telles que Xbox, Windows et Windows Phone. Si vous êtes débutant dans le développement de jeux avec XNA, vous pouvez commencer par le fameux « Hello World », un programme simple qui affiche le message classique « Hello, World! » à l’écran. Voici comment vous pouvez le réaliser :
Tout d’abord, assurez-vous d’avoir installé les outils de développement XNA sur votre ordinateur. Vous pouvez les télécharger gratuitement depuis le site officiel de Microsoft.
Une fois les outils installés, ouvrez votre environnement de développement intégré (IDE) préféré, tel que Visual Studio, et créez un nouveau projet XNA.
Une fois que nous avons téléchargé les fichiers et installé notre environnement de développement, nous essayons de créer une mini-application dans XNA 4.0 pour vérifier que tout va bien.
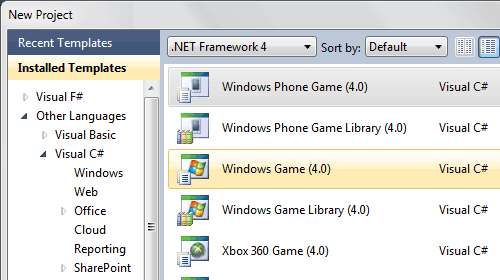
Commençons par cliquer sur File > New > Project et en sélectionnant Windows Phone Game (4.0).

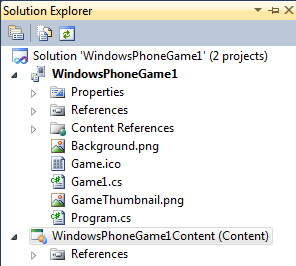
Une fois le projet créé, nous ouvrons l’Explorateur de solutions (View > Solution Explorer).

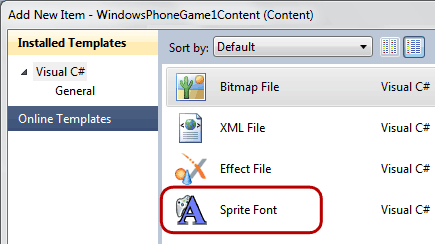
Cliquez avec le bouton droit sur le projet dont le nom se termine par Content puis cliquez sur Add > New Item, sélectionnez SpriteFont, insérez en tant que « font » (sans extension) et cliquez sur Add.

Ouvrez le fichier Game1.cs et modifiez le code de la méthode Draw dans :
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.DrawString(Content.Load<SpriteFont>("font"), "Hello World", new Vector2(50, 50), Color.Yellow);
spriteBatch.End();
base.Draw(gameTime);
}
</spritefont>
Maintenant, vous pouvez exécuter votre jeu en appuyant sur le bouton « Démarrer » ou en utilisant la combinaison de touches appropriée dans votre IDE.
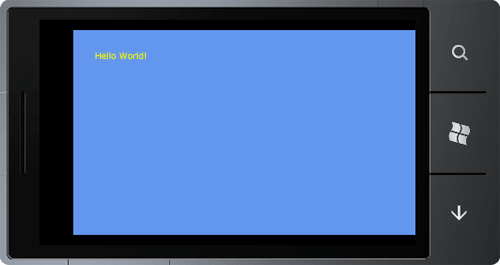
Lancez l’application (le premier démarrage de l’émulateur est toujours un peu lent, vous devez être patient) avec Debug > Start Without Debugging :

Une fois que le jeu est en cours d’exécution, vous devriez voir le message « Hello, World! » s’afficher dans la sortie de la console.
Félicitations ! Vous avez réussi à créer votre premier programme « Hello World » avec XNA. Cela peut sembler simple, mais c’est un point de départ essentiel pour comprendre les bases du développement de jeux avec XNA.
À partir de là, vous pouvez explorer davantage les fonctionnalités de XNA et commencer à construire des jeux plus complexes en ajoutant des graphismes, des contrôles utilisateur, des mouvements, des sons, et bien plus encore.
N’oubliez pas de consulter la documentation officielle de XNA, les tutoriels en ligne et les ressources communautaires pour obtenir des informations supplémentaires et des exemples de code pour vous aider dans votre parcours de développement de jeux avec XNA.
Amusez-vous bien à explorer le monde fascinant du développement de jeux avec XNA !

Voila, vous pouvez maintenant briller en soirée …
Formations de Develop4fun
- Parcours pour devenir un programmeur web
- Créez vos jeux avec UNITY3D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à créer des jeux 2D facilement avec LUA et LÖVE 2D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à programmer en C#
- Apprenez à programmer en C++
- Formation WordPress : le cours complet
Étiquette :Hello World, introduction