
Utiliser les div avec CSS3
Les blocs div font partie intégrante des sites web. Avec CSS3, vous pouvez les personnaliser complètement !
Il y a énormément de possibilités avec les blocs. Vous allez vous attaquer à un gros morceau des feuilles de styles CSS. Pour que ce soit plus facilement assimilable pour vous, nous avons divisé ce sujet en plusieurs articles.
Vous allez découvrir dans ce premier article comment utiliser les blocs div en CSS.
Notion de bloc
Les blocs div sont une notion très importante en CSS pour positionner des éléments dans un site internet. Vous avez un bloc div pour l’en-tête, un header, un bloc div pour le menu, un bloc div pour le contenu de l’article, un bloc div pour la barre avec les widgets sur le côté, et un bloc div pour le pied de page en principe. Et à l’intérieur de ces blocs div, vient encore d’autres div pour positionner les différents éléments.
Un bloc div est, en principe, une zone rectangulaire avec du contenu, une marge intérieure (padding), une bordure (border) et une marge extérieure (margin).
Exemple :
div {
width: 300px;
height: 400px;
border: 5px solid blue;
background-color: #ccc;
padding: 20px;
margin: 20px;
}Voilà un exemple dans une feuille de style CSS pour définir un bloc div. Toutes les div auront par défaut une largeur (width) de 300 pixels, une hauteur (height) de 400 pixels, une bordure (border) de 5 pixels représentée par une ligne bleue. Elles auront une couleur de fond #CCC c’est le gris, avec une marge intérieure (padding) de 20 pixels, et une marge extérieure (margin) de 20 pixels.
Type de bloc
Vous avez la propriété de style display qui permet de définir un élément block ou inline.
Exemple :
li { display: inline; }Nous vous avons mis un exemple de code source avec la propriété display inline. Vos listes ne s’afficheront plus sur des lignes séparées avec une puce mais directement en ligne. En remettant display: block, vous retrouvez le comportement classique.
Dans une balise paragraphe p, vous pourrez également tester display: inline-block qui permet de mettre le texte en ligne. Comme pour inline mais dès qu’il y a un passage à la ligne (quand il y a beaucoup de balises p à enchaîner), alors il y aura plus d’espaces entre les lignes comme pour block. 20 valeurs sont possibles pour la propriété display.
Largeur et hauteur d’un bloc
Vous avez également les propriétés width et height qui permettent de fixer la hauteur, la largeur d’un bloc, vous connaissez sûrement. Par contre, vous avez des valeurs complémentaires.
max-height pour la hauteur maximum.
min-height pour la hauteur minimale.
max-width pour la largeur maximale.
min-width pour la largeur minimale.
Ces valeurs permettent de définir des blocs avec une largeur par défaut max-width 150 pixels, une largeur minimum min-width 150 pixels et une largeur maximum max-width à 100 pixels.
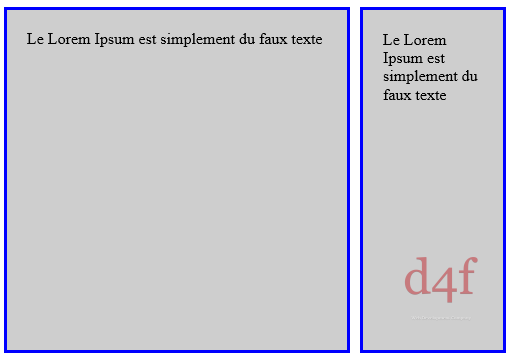
Regardez l’exemple ci-dessous :
<p>Largeur minimale min-width</p>
<div style="border: 3px solid blue; min-width: 150px;">Le Lorem Ipsum est simplement du faux texte</div>
<p>Margeur maximale max-width</p>
<div style="border: 3px solid blue; width: 250px; max-width: 100px;">Le Lorem Ipsum est simplement du faux texte</div>
Les marges externes
La propriété margin permet de définir la marge extérieure d’un bloc. Des valeurs complémentaires permettent de définir la marge de chaque côté :
margin-top pour la marge haute.
margin-right pour la marge droite.
margin-bottom pour la marge basse.
margin-left pour la marge gauche.
Exemple :
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 50px;
}Vous pouvez raccourcir l’écriture des propriétés en les ajoutant les unes à la suites des autres : margin-top, margin-right, margin-bottom et margin-left. Vous pouvez définir une, deux, trois ou quatre valeurs à la propriété margin en une seule ligne.
Exemple :
p { margin: 2cm 4cm 3cm 4cm; }Pour une meilleure lisibilité, utilisez les mots clé margin-top, margin-right, margin-bottom, margin-left. Avec l’écriture raccourcie, si vous ne connaissez pas que cela correspond à top, right, bottom, left dans votre code, vous risquez de vous perdre.
Les marges intérieures
Même principe avec la propriété padding pour la marge intérieure. Vous avez les mêmes valeurs, padding-top, padding-right, padding-bottom, padding-left, pour respectivement marge haute, marge droite, marge basse, marge gauche.
Vous pouvez écrire une valeur raccourcie avec dans l’ordre top, right, bottom, left, donc haut, droite, bas, gauche.
Exemples :
p {
padding-top: 25px;
padding-right: 50px;
padding-bottom: 25px;
padding-left: 50px;
}
p { padding: 2cm 4cm 3cm 4cm; }Conclusion
L’utilisation des blocs div est fondamentale avec HTML 5 et CSS 3. Relisez cet article plusieurs fois !
Vous utiliserez très souvent les blocs div dans les articles suivants. Et vous les utiliserez énormément sur votre site.
Vous pouvez ainsi découper votre page Web en blocs élémentaires et appliquer des classes CSS différentes sur chacun d’entre eux.
Voila, vous pouvez maintenant briller en soirée …
Nous avons mis quelques cours en promo sur l’école du web de Develop4fun :
https://www.develop4fun.fr/tous-les-cours
Vous pouvez également nous retrouver sur Youtube :
Ici => https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Ou ici => https://www.youtube.com/channel/UCQlKs3ToaL8IKRbXtwtFnyA
Étiquette :CSS, CSS3, style d'une balise, Tuto CSS 3



