
Utiliser les nouvelles possibilités CSS3 – partie 3
Découvrez comment les nouvelles balises CSS3 peuvent vous aider dans la présentation du contenu de votre site, effectuez des rotations du contenu, des transformations …
Rappel sur les préfixes CSS3
Voici un rappel sur les préfixes CSS 3 :
- FireFox utilise le préfixe
moz; - Chrome, Android et Safari utilisent le préfixe
webkit; - Opéra n’a pas de préfixe ;
- Internet Explorer utilise le préfixe
ms.
Ces préfixes indiquent des propriétés CSS spécifiques pour un navigateur, ou un comportement qui peut être différent des autres navigateurs.
Présenter un contenu en colonnes
Vous pouvez présenter un contenu en colonnes. Rappelez-vous sur des blogs WordPress, vous avez des contenus texte sous forme de colonnes. Utilisez la propriété column. Vous avez plusieurs paramètres :
column-countest le nombre de colonnes à afficher pour le contenu.column-widthest facultatif, c’est la largeur de chaque colonne.column-gapest l’espace, le padding entre chaque colonne.column-rulevous permet de créer une bordure entre les colonnes, pour mieux organiser votre contenu.
Exemple :
.txt1 {
width: 300px;
padding:10px;
text-align: justify;
column-count: 3;
column-gap: 10px;
column-rule: 1px solid #33deff;
-moz-column-count: 3;
-moz-column-gap: 10px;
-moz-column-rule: 1px solid #33deff;
-webkit-column-count: 3;
-webkit-column-gap: 10px;
-webkit-column-rule: 1px solid #33deff;
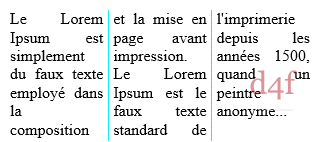
}Le résultat de cet exemple de code source s’affiche sur Google Chrome, Safari, Mozilla etc.
Le texte lorem ipsum, dans la div avec la classe de style txt, sera affiché sous forme de trois colonnes, avec une marge de 10 pixels et une bordure de pixels solides de couleur #33DEFF.
Recopiez ce code source dans votre document HTML et organisez votre texte sous forme de colonnes. Vous obtiendrez un rendu “effet de journal”, votre texte est affiché sur plusieurs colonnes.

Transformations CSS 3
Voici différentes transformations possibles avec CSS3 grâce à la propriété transform.
Vous pouvez effectuer des rotations sur un bloc avec rotate et un angle.
rotate3Dpour une rotation sur les 3 dimensions.rotateXsur l’axe X (horizontal).rotateYsur l’axe Y (vertical).rotateZsur l’axe Z (profondeur).
Toutes ces propriétés sont suivies d’un angle de rotation.
Vous pouvez ajouter des modifications d’échelle. Comme pour la rotation d’un bloc, les modifications d’échelle sur un bloc se font en précisant un nombre pour les propriétés scale, scale3d, scaleX, scaleY, scaleZ.
Vous pouvez effectuer des transformations obliques pour faire des effets avec la propriété skew, skewX, skewY, skewZ, et des déplacements, des translations avec translation3D, translationX, translationY.
Vous pouvez définir vos angles en degrés, en radians ou en gradient, à vous de choisir suivant ce que vous souhaitez créer dans votre document HTML.
Exemple :
.txt2 {
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
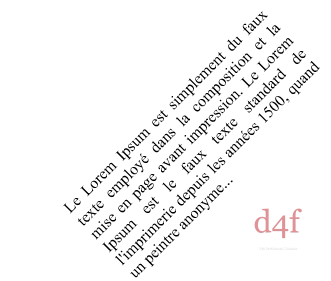
}C’est un exemple de code source avec une rotation à -45° du texte.
Vous pouvez réaliser des rotations, des transformations, des redimensionnements, sur des images, sur du texte, sur tout un contenu div.
Reprenez le code source, utilisez-le, testez-le dans les documents HTML, c’est très important de faire les exercices de ce livre multimédia, c’est comme ça vous allez progresser le plus rapidement.

Le texte défilant
Vous pouvez créer, grâce à CSS, des textes défilants. Grâce à la propriété marquee, vous pouvez ajouter des effets de défilement sur un texte. Avant, vous le faisiez sûrement en JavaScript ou en ActionScript.
- Vous donnez la direction du défilement avec marquee-direction.
- marquee-increment, c’est le pas du défilement, plutôt rapide ou plutôt faible.
- marquee-repetition, c’est le nombre de répétitions du défilement. Vous pouvez utiliser le paramètre infinity pour des défilements infinis. Une fois que le texte a fini de défiler, soit vous le remettez un nombre infini de fois ou un nombre défini de fois, soit il arrête de défiler.
- Vous pouvez définir avec marquee-style le style du défilement, et marquee-speed la vitesse de défilement.
Exemple :
#defile {
-webkit-marquee-direction: auto;
-webkit-marquee-increment: medium;
-webkit-marquee-repetition: inifinte;
-webkit-marquee-style: scroll;
}Les filtres graphiques
Vous pouvez appliquer des filtres graphiques avec du CSS3 grâce à la propriété filter.
Vous donnez une valeur grayscale, c’est un filtre sur le niveau de gris.
- sepia, c’est un effet sepia.
- invert c’est un effet négatif.
- opacity c’est un effet de transparence.
Vous donnez toujours une valeur comprise entre zéro et un et un pourcentage.
Exemple :
.div { filter: grayscale(50%); }Vous pouvez si vous le souhaitez combiner plusieurs filtres :
.div { filter: grayscale(50%) opacity(15%); }Hue-rotate joue sur la teinte avec un angle exprimé en degré.
- brightness est un effet de luminosité.
- contrast, c’est un effet de contraste.
- blur c’est un effet de flou.
- drop-shadow, c’est un effet d’ombre portée sur une image ou sur du texte.
Exemple :
.txt1 { filter: blur(5px); }Les masques
Vous avez également appliquer la propriété mask. Les masques sont très utilisés si vous êtes développeur ActionScript flash.
Vous avez utilisé les masques ne serait-ce que pour faire du texte défilant avec une barre de défilement ou une image pour des effets de ticket à gratter.
Grâce à la propriété mask, vous pouvez réaliser la même chose :
un masque avec une image png et des pixels transparents.
Exemple :
.masque { -webkit-mask: url(mask.png) no-repeat center center; }Conclusion sur le CSS3
CSS3 est en perpétuel évolution du point de vue des navigateurs et des implémentations avec différentes propriétés. En plus, ils en créent des nouvelles qui peuvent leur être spécifiques, et qui seront peut-être intégrées ensuite dans les standards. Pour cela, vous trouverez des propriétés préfixées spécifiquement pour un navigateur.
Si vous les utilisez, vérifiez régulièrement, surtout en changeant de version du navigateur, que le rendu pour votre site n’a pas été modifié.
Voila, vous pouvez maintenant briller en soirée …
Nous avons mis quelques cours en promo sur l’école du web de Develop4fun :
https://www.develop4fun.fr/tous-les-cours
Ici le parcours complet pour devenir développeur web : https://www.develop4fun.fr/parcours-developpeur-web-cours-en-ligne/
Vous pouvez également nous retrouver sur Youtube :
Ici => https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Ou ici => https://www.youtube.com/channel/UCQlKs3ToaL8IKRbXtwtFnyA
Étiquette :ActionScript, CSS, CSS3, effet de journal, filtres graphiques, JavaScript, Les masques, mask, style d'une balise, transform, Tuto CSS 3, webkit



