
WordPress 4.7 supprime les boutons pour souligner et justifier le texte
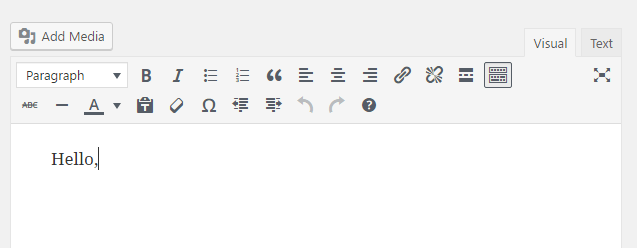
Les boutons qui permettaient de souligner et de justifier le texte ne sont plus disponibles dans WordPress.
Selon Andrew Ozz, qui travaille principalement avec l’éditeur TinyMCE, le texte souligné provoquerait la confusion des lecteurs qui pourraient l’interpréter comme un lien.
Le bouton « justifier » a été supprimé parce qu’il est interprété différemment selon les navigateurs et rendrait souvent le texte moins lisible.
Cependant, les raccourcis clavier pour les deux boutons vont continuer à fonctionner avec la version 4.7 du CMS.

WordPress a adopté une approche plus minimaliste en matière de formatage du texte, en se concentrant sur les styles de texte couramment utilisés, tels que la mise en gras, l’italique, la liste à puces, etc. L’idée derrière cette décision est de promouvoir une meilleure lisibilité et une expérience utilisateur plus cohérente sur les sites WordPress.
Cependant, il est important de noter que bien que les boutons de soulignement et de justification aient été retirés de l’éditeur visuel par défaut, il est toujours possible d’appliquer ces styles en utilisant les options de formatage de texte disponibles dans l’éditeur de texte brut, également appelé « éditeur HTML » ou « éditeur texte ».
Pour accéder à l’éditeur de texte brut dans WordPress, vous pouvez suivre ces étapes :
- Lorsque vous êtes dans l’éditeur de publication, cliquez sur l’onglet « Texte » situé en haut à droite de l’éditeur visuel.
- Cela basculera l’affichage vers l’éditeur de texte brut où vous pouvez voir et modifier le code HTML de votre contenu.
- Dans l’éditeur de texte brut, vous pouvez utiliser les balises HTML appropriées pour appliquer le soulignement et la justification du texte. Par exemple, vous pouvez utiliser la balise
<u>pour le soulignement et les propriétés CSS telles quetext-align: justify;pour la justification du texte.
Il est à noter que l’éditeur de texte brut nécessite une certaine connaissance du HTML et du CSS pour appliquer ces styles correctement. Si vous ne vous sentez pas à l’aise avec le code HTML, vous pouvez également utiliser des plugins WordPress qui ajoutent des fonctionnalités supplémentaires à l’éditeur visuel, tels que des boutons de mise en forme supplémentaires, y compris le soulignement et la justification du texte.
En résumé, bien que les boutons de soulignement et de justification du texte aient été supprimés de l’éditeur visuel par défaut de WordPress dans la version 4.7, il existe toujours des moyens d’appliquer ces styles en utilisant l’éditeur de texte brut ou des plugins tiers.

Voila, vous pouvez maintenant briller en soirée …
Formations de Develop4fun
- Parcours pour devenir un programmeur web
- Créez vos jeux avec UNITY3D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à créer des jeux 2D facilement avec LUA et LÖVE 2D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à programmer en C#
- Apprenez à programmer en C++
- Formation WordPress : le cours complet



