
Un game engine en HTML5, concepts de base
Concepts de base pour un game engine en HTML5
Travailler sur un jeu vidéo, c’est travailler avec le code : l’API pour l’interaction de l’utilisateur, la gestion graphique et de l’animation, les timings, etc. En plus de cela, nous devons gérer des assets (ou des ressources) de différents genres : sprite, arrière-plan, son, fichiers externes (dans lequel stocker des données telles que des sauvetages, des maps). En pensant à la 3D, nous avons aussi des modèles, des matériaux, des shaders.
Cependant, sachez qu’en utilisant un framework pré-packagé, vous pouvez immédiatement passer à la conception et au développement de votre idée, en économisant beaucoup de temps que vous devrez consacrer à la création du game engine. Dans l’annexe au guide, nous examinerons une liste de frameworks les plus valables existant sur le net.
Canvas et Context 2d
Grâce à l’élément canvas de HTML5, il est possible d’exploiter l’API dédiée au rendu de formes et d’images, sans avoir besoin d’utiliser des plugins externes pour le navigateur (comme Flash).
Nous créons ensuite une page HTML simple (index.html), qui agit comme un conteneur :
<!doctype html>
<html>
<head>
<title>Guide HTML5</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
</head>
<body>
<div id="GameDiv" >
<canvas id="GameCanvas" >
Votre navigateur ne supporte pas l'élément Html5 Canvas
</canvas>
</div>
</body>
</html>
Nous verrons qu’il sera commode d’insérer le <canvas> dans un <div>, bien sûr nous définissons les id, afin de faire facilement référence aux éléments relatifs dans le code JavaScript.
Dans les navigateurs qui ne supportent pas la balise <canvas>, le texte à l’intérieur sera affiché et nous ne pourrons pas profiter des fonctions qui y sont liées.
Nous créons ensuite un fichier javascript (main.js), qui gérera les différentes parties de la structure, et l’attachera à notre conteneur HTML en tant que code externe appelé dans la balise <head> :
<script language="javascript" src="main.js" ></script>
Dans le fichier main.js, nous créons finalement l’objet principal du moteur de jeu, grâce à la fonction constructeur du jeu :
function Game() {
// la <div> qui contient l'élément canvas
this.div = document.getElementById("GameDiv");
this.div.style.width = "768px";
this.div.style.height = "512px";
// l'élément <canvas>
this.canvas = document.getElementById("GameCanvas");
this.canvas.setAttribute("width","768");
this.canvas.setAttribute("height","512");
this.canvas.defaultWidth = this.canvas.width;
this.canvas.defaultHeight = this.canvas.height;
// cache le curseur
this.canvas.style.cursor = "none";
// context 2d
this.ctx = this.canvas.getContext("2d");
if(!this.ctx){
alert("Votre navigateur ne supporte pas le HTML5, mettez-le à jour !");
}
}
function StartGame(){
// crée une instance de game
game = new Game();
}
window.addEventListener('load', function() {
StartGame();
}, true);
Comme nous pouvons le voir, l’objet Game enregistre l’identifiant de notre élément canvas dans une variable publique locale “this.canvas” : de cette façon, nous pouvons accéder à l’élément canvas depuis n’importe quel objet référençant une instance de Game (voir plus loin comment faire).
Nous modifions ensuite les dimensions en fonction de nos préférences et sauvegardons ces informations dans deux variables (defaultWidth et defaultHeight) dans l’objet / élément canvas, que nous utiliserons plus tard pour implémenter le plein écran.
Pour utiliser les fonctions de rendu, il faut alors obtenir l’objet Context 2d de l’élément canvas.
Remarque: Nous pouvons vérifier si HTML5 est pris en charge par le navigateur utilisé, en vérifiant la variable this.ctx et éventuellement afficher un message dans lequel nous demandons à l’utilisateur de mettre à jour son navigateur, ou de le rediriger vers une autre page.
Enfin nous créons une fonction StartGame exécutée à la fin du chargement du document, qui prendra soin de créer une instance de notre fonction Game (nous utilisons la première lettre minuscule pour la distinguer de la fonction / objet).
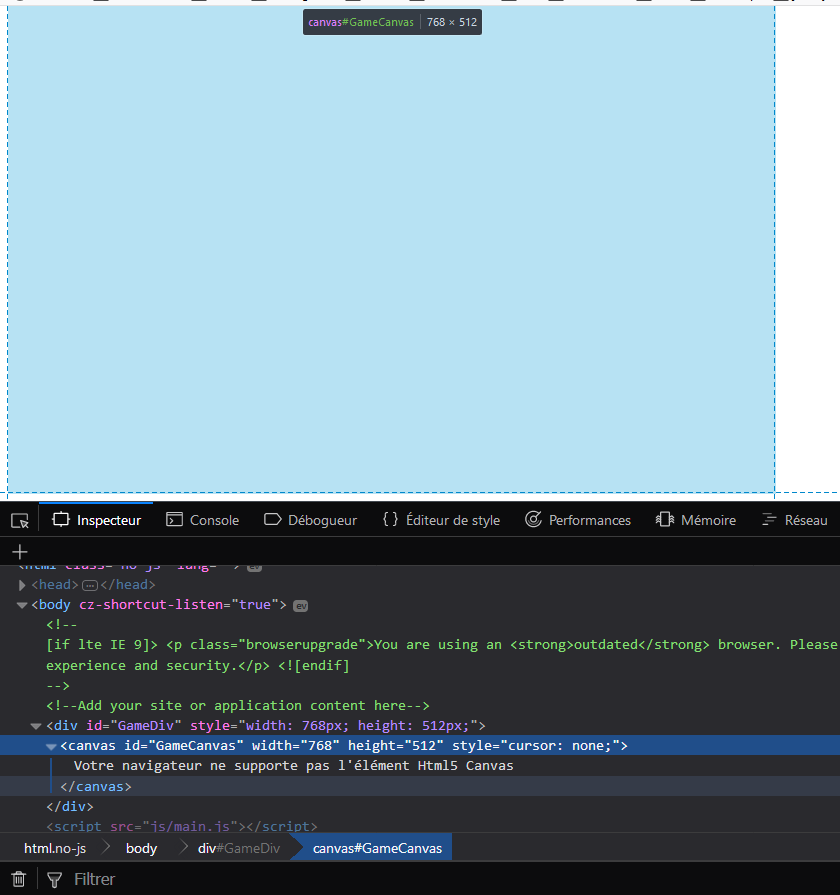
Après avoir fait cela, nous aurons jeté les bases pour commencer à travailler sur un plateformer 2D en HTML5. Nous pouvons vérifier que tout fonctionne en utilisant les outils de développement du navigateur.

➡️ Créer des jeux HTML5, le guide

Formations de Develop4fun
- Formation WordPress : le cours complet
- Parcours pour devenir un programmeur web
- Créez vos jeux avec UNITY3D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à créer des jeux 2D facilement avec LUA et LÖVE 2D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à programmer en C#
- Apprenez à programmer en C++




2 Commentaires
Comment on fait pour avoir la console en noir ?
Pour avoir des outils de développement avec une couleur noir il suffit de cliquer sur la petite roue en haut sur la droite et de choisir le thème “sombre”.
Regarde l’image :
https://www.develop4fun.fr/console/