
Html 5 et les caractères spéciaux
En HTML 5, vous avez les caractères spéciaux qui peuvent être confondus avec une balise, et à certains endroits les guillemets avec les attributs d’une balise, et le signe & pour le début d’une réponse de caractères.
Codage des signes HTML propres
Certains caractères ont une signification particulière en HTML, ayant une incidence forte sur le formatage de la page; il s’agit des caractères <, >, “ et &<ital></ital>. Le caractère < possède une importance particulière, dans la mesure où il représente pour le navigateur l’ouverture d’une nouvelle balise HTML.
Lorsque ces caractères sont utilisés dans un texte contenu dans une page web, il est donc impératif de les coder en HTML, au risque sinon de provoquer une erreur d’affichage dans le navigateur.
Donc ces caractères spéciaux, vous devez les encoder pour que HTML 5 ne les interprète pas.
< deviendra <
> deviendra >
& deviendra &
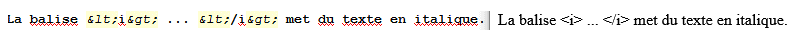
Pour afficher <i>, il faut taper le code:
<i>| Caractère | Code ISO | Code HTML |
|---|---|---|
| “ | " | " |
| & | & | & |
| < | ‹ | ‹ |
| > | › | › |
Notez toutefois que les navigateurs actuels reconnaissent les caractères accentués, ainsi vous pouvez entrer des caractères accentués directement sous votre éditeur de texte, mais votre page HTML risque d’être illisible depuis l’étranger ou à partir de certains navigateurs.
HTML et les caractères spéciaux ASCII
Le standard HTML demande de respecter le codage des caractères ASCII 7 bits, c’est-à-dire que les caractères accentués ne sont pas autorisés. Il faut pour cela utiliser un codage particulier.
Pour coder un caractère accentué, il suffit de saisir une combinaison précédée du caractère & et terminée par un point-virgule (;). Voici la liste représentations HTML des caractères ASCII de 128 à 255 :
| Caractère | Code ISO | Code HTML |
|---|---|---|
| “ | " | " |
| & | & | & |
| € | € | € |
|  | ||
| ‘ | ‚ | |
| ƒ | ƒ | |
| “ | „ | |
| … | … | |
| + | † | |
| # | ‡ | |
| ^ | ˆ | |
| ‰ | ‰ | |
| Š | Š | |
| < | ‹ | < |
| Π| Π| |
| |  | |
| Z | Ž | |
|  | ||
|  | ||
| ‘ | ‘ | |
| ‘ | ’ | |
| “ | “ | |
| “ | ” | |
| * | • | |
| – | – | |
| — | — | |
| ~ | ˜ | |
| ™ | ™ | |
| š | š | |
| > | › | > |
| oe | œ | œ |
|  | ||
| z | ž | |
| Y | Ÿ | Ÿ |
| Space |   | |
| ¡ | ¡ | ¡ |
| ¢ | ¢ | ¢ |
| £ | £ | £ |
| ¤ | ¤ | ¤ |
| ¥ | ¥ | ¥ |
| ¦ | ¦ | ¦ |
| § | § | § |
| ¨ | ¨ | ¨ |
| © | © | © |
| ª | ª | ª |
| « | « | « |
| ¬ | ¬ | ¬ |
| | ­ | ­ |
| ® | ® | ® |
| ¯ | ¯ | &masr; |
| ° | ° | ° |
| ± | ± | ± |
| ² | ² | ² |
| ³ | ³ | ³ |
| ‘ | ´ | ´ |
| µ | µ | µ |
| ¶ | ¶ | ¶ |
| · | · | · |
| ¸ | ¸ | ¸ |
| ¹ | ¹ | ¹ |
| º | º | º |
| » | » | » |
| ¼ | ¼ | ¼ |
| ½ | ½ | ½ |
| ¾ | ¾ | ¾ |
| ¿ | ¿ | ¿ |
| À | À | À |
| Á | Á | Á |
| Â | Â | Â |
| Ã | Ã | Ã |
| Ä | Ä | Ä |
| Å | Å | Å |
| Æ | Æ | &Aelig |
| Ç | Ç | Ç |
| È | È | È |
| É | É | É |
| Ê | Ê | Ê |
| Ë | Ë | Ë |
| Ì | Ì | Ì |
| Í | Í | Í |
| Î | Î | Î |
| Ï | Ï | Ï |
| Ð | Ð | ð |
| Ñ | Ñ | Ñ |
| Ò | Ò | Ò |
| Ó | Ó | Ó |
| Ô | Ô | Ô |
| Õ | Õ | Õ |
| Ö | Ö | Ö |
| × | × | × |
| Ø | Ø | Ø |
| Ù | Ù | Ù |
| Ú | Ú | Ú |
| Û | Û | Û |
| Ü | Ü | Ü |
| Ý | Ý | Ý |
| Þ | Þ | þ |
| ß | ß | ß |
| à | à | à |
| á | á | á |
| â | â | â |
| ã | ã | ã |
| ä | ä | ä |
| å | å | å |
| æ | æ | æ |
| ç | ç | ç |
| è | è | è |
| é | é | é |
| ê | ê | ê |
| ë | ë | ë |
| ì | ì | ì |
| í | í | í |
| î | î | î |
| ï | ï | ï |
| ð | ð | ð |
| ñ | ñ | ñ |
| ò | ò | ò |
| ó | ó | ó |
| ô | ô | ô |
| õ | õ | õ |
| ö | ö | ö |
| ÷ | ÷ | ÷ |
| ø | ø | ø |
| ù | ù | ù |
| ú | ú | ú |
| û | û | û |
| ü | ü | ü |
| ý | ý | ý |
| þ | þ | þ |
| ÿ | ÿ | ÿ |

Étiquette :ASCII, HTML 5, texte html, XHTML




1 commentaire
Un grand merci pour vos efforts sur le sujet du codage ASCII 🙂