
Les concepts de base pour flexbox
Le module des boîtes flexibles, aussi appelé « flexbox », a été conçu comme un modèle de disposition unidimensionnel et comme une méthode permettant de distribuer l’espace entre des objets d’une interface ainsi que de les aligner.
Dans cet article, nous verrons les fonctionnalités principales des flexbox que nous approfondirons ensuite dans d’autres sujets.
Lorsqu’on décrit les boîtes flexibles comme une méthode de disposition unidimensionnelle, on indique en fait que les flexbox gèrent une seule dimension à la fois : une ligne ou une colonne. Ce modèle est à comparer au modèle bidimensionnel de la disposition en grille (CSS Grid) qui contrôle à la fois les colonnes et les lignes.
Partons du fait qu’il y a plusieurs façons de mettre en page un site. Au fil du temps, plusieurs techniques ont existé :
- Au début, les webmasters utilisaient des tableaux HTML pour faire la mise en page (
berk) - Puis, CSS est apparu et on a commencé à faire une mise en page à l’aide de la propriété
float(bof) - Cette technique avait des inconvénients. Une autre, plus pratique, a consisté à créer des éléments de type
inline-blocksur la page (mouais) - Aujourd’hui, une bien meilleure technique encore existe : Flexbox ! Elle permet toutes les folies (ou presque) et c’est celle que je vous recommande d’utiliser si vous en avez la possibilité, lorsque vous créez un nouveau site. Flexbox est désormais reconnu par tous les navigateurs récents !
Le principe
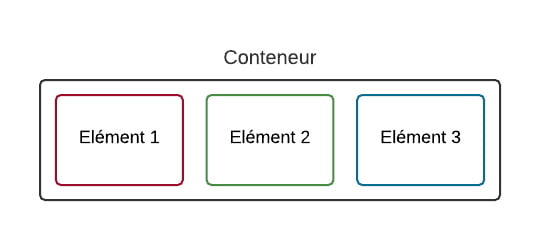
Le principe de la mise en page avec Flexbox est simple : vous définissez un conteneur, et à l’intérieur vous placez plusieurs éléments. Imaginez un carton dans lequel vous rangez plusieurs objets : c’est le principe !
Sur une même page web, vous pouvez sans problème avoir plusieurs conteneurs (plusieurs cartons si vous préférez). Ce sera à vous d’en créer autant que nécessaire pour obtenir la mise en page que vous voulez.
Commençons par étudier le fonctionnement d’un conteneur (div).

Le conteneur est une balise HTML, et les éléments sont d’autres balises HTML à l’intérieur :
<div id="conteneur">
<div class="element 1">Element </div>
<div class="element 2">Element </div>
<div class="element 3">Element </div>
</div>Display Flex
La propriété CSS display: flex est un raccourci pour définir la propriété display sur flex et appliquer une disposition de boîte flexible à un élément. Cela permet à l’élément d’être traité comme un conteneur flexible, en disposant ses éléments enfants de manière flexible et dynamique, permettant une répartition égale de l’espace le long de l’axe principal et un contrôle sur la direction du flux. La mise en page Flexbox est largement utilisée pour créer des conceptions réactives et flexibles.

Voici un exemple pratique d’utilisation de display: flex pour créer un en-tête de site Web :
HTML :
<header class="header">
<nav class="navigation">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">À Propos</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<h1 class="logo">Mon Site Web</h1>
</header>CSS :
.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px;
background-color: #333;
color: #fff;
}
.navigation {
display: flex;
}
.logo {
font-size: 24px;
font-weight: bold;
margin: 0;
}Cet exemple utilise display: flex pour créer un en-tête avec une barre de navigation à gauche et un logo à droite. La propriété justify-content: space-between assure que l’espace disponible sur l’axe principal est réparti entre la barre de navigation et le logo, tandis que la propriété align-items: center aligne les éléments sur l’axe secondaire au centre.
La direction
Dans Flexbox, la direction du flux est déterminée par « l’axe principal » et « l’axe transversal ». L’axe principal est défini par la propriété flex-direction et peut être défini sur row (default), row-reverse, column, ou column-reverse. L’axe transversal est perpendiculaire à l’axe principal et détermine la disposition des éléments le long de l’axe opposé.
Par exemple, si la propriété flex-direction est définie sur row , l’axe principal s’étend horizontalement de gauche à droite et l’axe transversal s’étend verticalement de haut en bas. La direction de l’axe principal peut être inversée en définissant flex-direction sur row-reverse ou column-reverse.
Le retour à la ligne
Dans Flexbox, la façon dont les éléments s’enroulent sur plusieurs lignes est déterminée par la propriété flex-wrap. Cette propriété peut être définie sur nowrap (par défaut), wrap ou wrap-reverse.
nowrap: tous les éléments seront placés sur une seule ligne, quelle que soit leur taille.wrap: les éléments s’enrouleront sur plusieurs lignes s’il n’y a pas assez d’espace dans l’axe principal pour les afficher.wrap-reverse: les éléments s’enrouleront sur plusieurs lignes, mais l’ordre sera inversé à partir de l’option wrap.
Le comportement d’habillage est contrôlé par la taille de l’axe principal et les valeurs flex-basis et min-width/min-height des éléments, ainsi que la largeur et la hauteur du conteneur flexible.
Changer l’alignement
Pour changer l’alignement d’un élément flexbox, vous pouvez utiliser la propriété CSS align-items. Cette propriété définit comment les éléments enfants sont alignés selon l’axe secondaire (l’axe transversal à l’axe principal, qui dépend de la direction de l’élément flex container). Les valeurs courantes pour align-items incluent flex-start, flex-end, center, baseline et stretch.
Voici un exemple de comment changer l’alignement en utilisant CSS :
.container {
display: flex;
align-items: flex-end; /* Aligne les éléments enfants à la fin de l'axe secondaire */
}Aligner sur l’axe secondaire
Pour aligner les éléments enfants d’un élément flexbox sur l’axe secondaire (transversal à l’axe principal), vous pouvez utiliser la propriété CSS align-items. Cette propriété définit comment les éléments enfants sont alignés selon l’axe secondaire. Les valeurs courantes pour align-items incluent flex-start, flex-end, center, baseline et stretch.
Voici un exemple de comment aligner les éléments enfants sur l’axe secondaire en utilisant CSS :
.container {
display: flex;
align-items: center; /* Aligne les éléments enfants au centre de l'axe secondaire */
}align-content
La propriété CSS align-content est utilisée pour aligner les lignes d’un élément flex container le long de l’axe secondaire (transversal à l’axe principal), lorsque l’espace disponible sur l’axe principal est insuffisant pour accueillir tous les éléments enfants sur une seule ligne. Cela signifie que align-content s’applique uniquement lorsque les éléments enfants sont répartis sur plusieurs lignes.
Les valeurs courantes pour align-content incluent flex-start, flex-end, center, space-between, space-around, et stretch.
Voici un exemple de comment utiliser align-content pour aligner les lignes d’un élément flex container :
.container {
display: flex;
flex-wrap: wrap;
align-content: space-between; /* Aligne les lignes d'éléments enfants en les espacant également sur l'axe secondaire */
}L’ordre
La propriété CSS order peut être utilisée pour changer l’ordre d’affichage des éléments enfants d’un élément flex container. La valeur par défaut pour order est 0, ce qui signifie que les éléments enfants seront affichés dans l’ordre dans lequel ils sont déclarés dans le code HTML. Si vous souhaitez changer l’ordre d’affichage d’un élément enfant spécifique, vous pouvez donner à cet élément une valeur différente pour order. Les éléments avec une valeur plus élevée pour order seront affichés après les éléments avec une valeur plus faible pour order.
Voici un exemple de comment utiliser order pour changer l’ordre d’affichage des éléments enfants d’un élément flex container :
.item1 {
order: 2; /* Sera affiché en deuxième position */
}
.item2 {
order: 1; /* Sera affiché en première position */
}
.container {
display: flex;
}Faire grossir ou maigrir les éléments
Vous pouvez faire grossir ou maigrir les éléments d’un élément flex container en utilisant la propriété CSS flex-grow. Cette propriété définit le facteur d’agrandissement pour chaque élément enfant, ce qui signifie que plus la valeur de flex-grow est élevée, plus l’élément enfant sera grand. Par défaut, la valeur de flex-grow est 0, ce qui signifie que les éléments enfants ne grandissent pas.
Voici un exemple de comment utiliser flex-grow pour faire grandir un élément enfant spécifique :
.item1 {
flex-grow: 1; /* Grandira pour remplir l'espace disponible */
}
.container {
display: flex;
}Pour maigrir un élément, vous pouvez donner une valeur plus faible pour flex-grow. Par exemple :
.item2 {
flex-grow: 0; /* Ne grandira pas */
}
.container {
display: flex;
}
Formations de Develop4fun
- Formation WordPress : le cours complet
- Parcours pour devenir un programmeur web
- Créez vos jeux avec UNITY3D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à créer des jeux 2D facilement avec LUA et LÖVE 2D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à programmer en C#
- Apprenez à programmer en C++
Étiquette :CSS, CSS3, Flexbox, style d'une balise, Tuto CSS 3



