
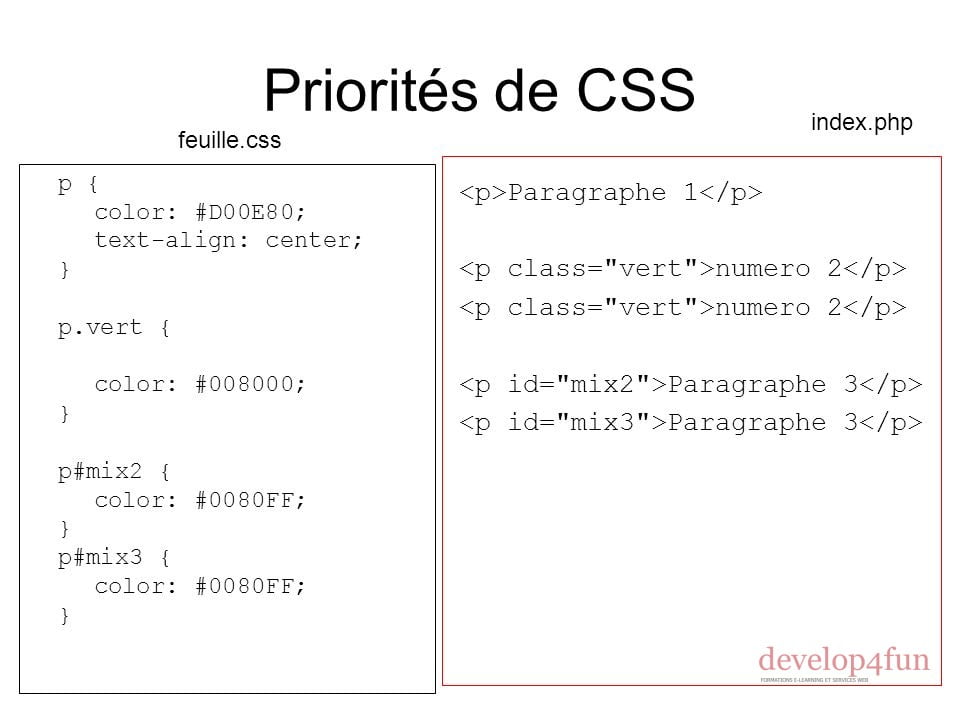
Les priorités CSS
Il y a des priorités dans les fichiers CSS. Lorsqu’il y a plusieurs éléments provenant de plusieurs feuilles de style, de plusieurs CSS, il y a des priorités.
Par ordre croissant de priorité, de la plus basse à la haute, vous avez :
- Les propriétés du navigateur
- Les feuilles de style externes
- Les feuilles de style internes
- Les feuilles de style en ligne
La priorité la plus haute, c’est les feuilles de styles en ligne, ce que nous vous conseillons justement, d’utiliser.
Sinon, vous avez la balise !important, elle veut dire qu’il est carrément possible de passer outre toutes ces priorités, en utilisant la valeur !important.
Par exemple :
h1 { font-style: bold !important; }Ici, signifie que h1 peut être défini dans une feuille de style en ligne, interne ou externe, peu importe. Avec la balise !important, h1 sera forcément écrit en gras car la priorité est maximum sur !important.

Conclusion
Vous avez vu dans cet article comment définir votre code CSS, c’est-à-dire la présentation associée aux balises HTML de votre page.
Vous pouvez gérer ce code directement dans votre page HTML ou, mieux, dans un fichier séparé. Et vous pouvez également ajouter des liens entre différents fichiers CSS.
Voila, vous pouvez maintenant briller en soirée …
Nous avons mis quelques cours en promo sur l’école du web de Develop4fun :
https://www.develop4fun.fr/tous-les-cours
Vous pouvez également nous retrouver sur Youtube :
Ici => https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Ou ici => https://www.youtube.com/channel/UCQlKs3ToaL8IKRbXtwtFnyA
Étiquette :balise HTML, balises HTML, CSS, CSS 3, CSS3, HTML 5, priorités CSS, style d'une balise



