
Tableaux HTML : les notions de base
Cet article vous monstre comment fonctionnent les tableaux en HTML.
On parlera des bases, comme les rangées, les cellules, les en-têtes, les cellules sur plusieurs colonnes ou lignes, ainsi que sur la façon de regrouper les cellules dans une colonne en vue d’affecter un style.
| Prérequis : | Les bases de HTML (voir Introduction au HTML). |
|---|---|
| Objectif : | Se familiariser avec les tableaux HTML. |
Commençons par la première question fondamentale :
Qu’est-ce qu’un tableau ?
Un tableau est un ensemble structuré de données (table de données) présentées en lignes et colonnes. Un tableau vous permet de retrouver rapidement et facilement des valeurs au croisement entre différents types de données, par exemple : une personne et son âge, ou un jour et la semaine, ou les horaires d’ouverture de la piscine du quartier.

Comment fonctionne un tableau ?
Comme on vient de dire, un tableau est un ensemble de lignes et de colonnes. L’intersection entre une ligne et une colonne est une cellule de tableau.
Qu’est-ce qu’on écrit à l’intérieur du tableau ?
Pour créer un tableau fonctionnel en HTML, nous allons devoir utiliser à minima 3 éléments :
- Un élément
table(« tableau » en français) qui va définir le tableau en soi ; - Des éléments
tr, pour « table row » ou « ligne de tableau » en français qui vont nous permettre d’ajouter des lignes et indique le début et la fin d’une ligne du tableau ; - Des éléments
td, pour « table data » ou « donnée de tableau » en français qui vont nous permettre d’ajouter des cellules dans nos lignes et ainsi de créer automatiquement de nouvelles colonnes. Indique le début et la fin du contenu d’une cellule.
L’élément HTML table va représenter le tableau en soi. Cet élément est composé d’une paire de balises ouvrante <table> et fermante </table> au sein desquelles nous allons placer les différents autres éléments de notre tableau.
<p>Ceci est un paragraphe avant le tableau.</p>
<table>
<!-- Ici, on écrira le contenu du tableau -->
</table>
<p>Ceci est un paragraphe après le tableau.</p>Les éléments tr et td sont également représentés sous la forme d’une paire de balises avec leur contenu entre les balises.
En HTML, un tableau se construit ligne par ligne. Dans chaque ligne (<tr>), on indique le contenu des différentes cellules (<td>).
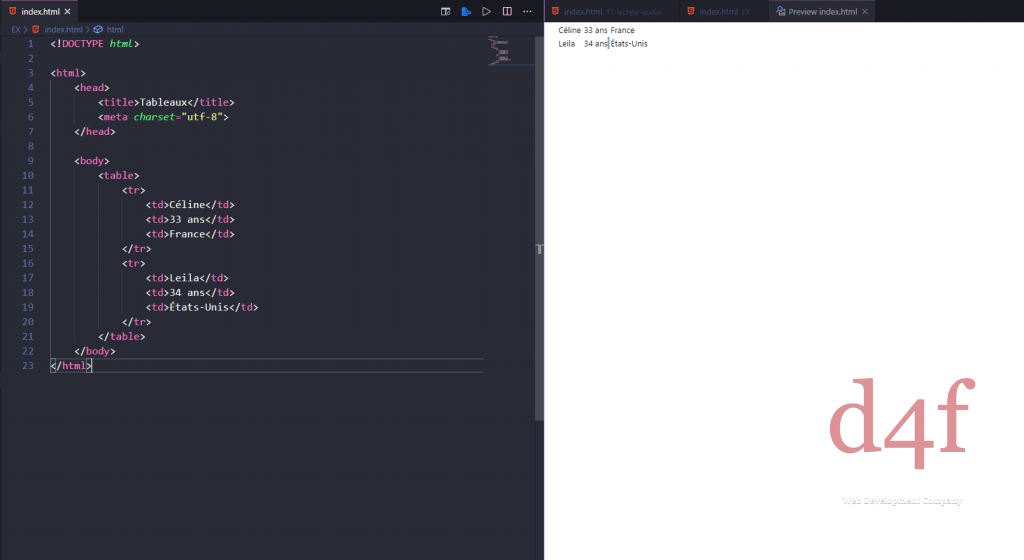
Pour commencer en douceur, voici un exemple avec tr et td :
<table>
<tr>
<td>Céline</td>
<td>33 ans</td>
<td>France</td>
</tr>
<tr>
<td>Leila</td>
<td>34 ans</td>
<td>États-Unis</td>
</tr>
</table>Style de tableau
Un tableau sans CSS paraît bien vide. Et justement, rajouter des bordures est très simple, vous connaissez déjà le code CSS correspondant !
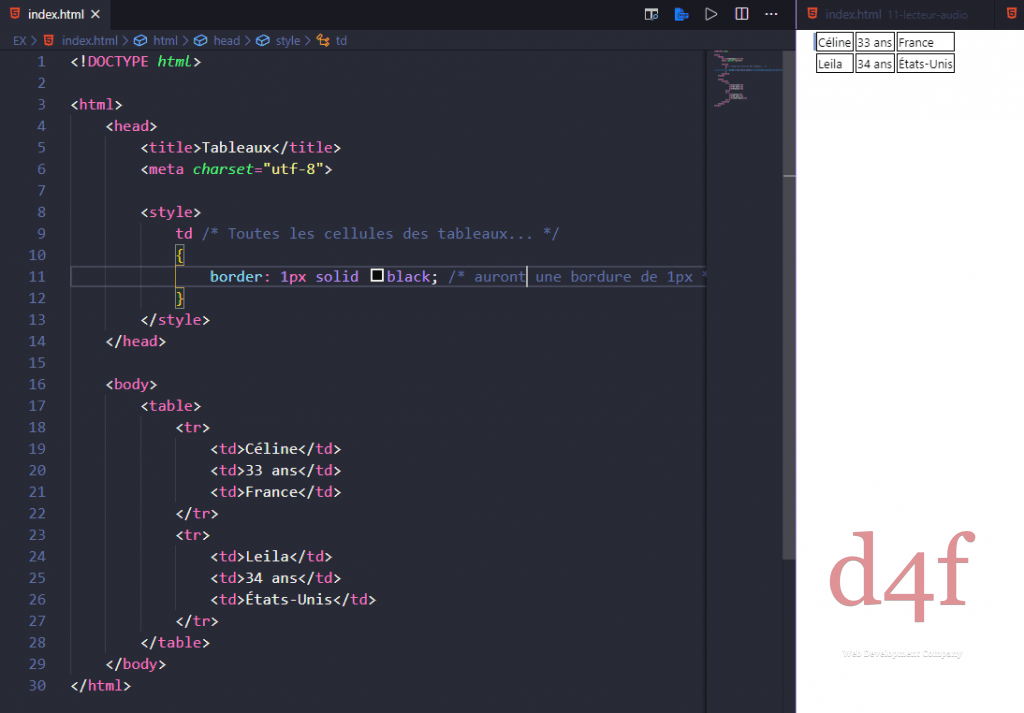
td /* Toutes les cellules des tableaux... */
{
border: 1px solid black; /* auront une bordure de 1px */
}Ce n’est pas encore aussi parfait que ce qu’on voudrait. En effet, on aimerait qu’il n’y ait qu’une seule bordure entre deux cellules, or ce n’est pas le cas ici.
Heureusement, il existe une propriété CSS spécifique aux tableaux,border-collapse, qui signifie « coller les bordures entre elles ».
Cette propriété peut prendre deux valeurs :
collapse: les bordures seront collées entre elles, c’est l’effet qu’on recherche ici ;separate: les bordures seront dissociées (valeur par défaut)
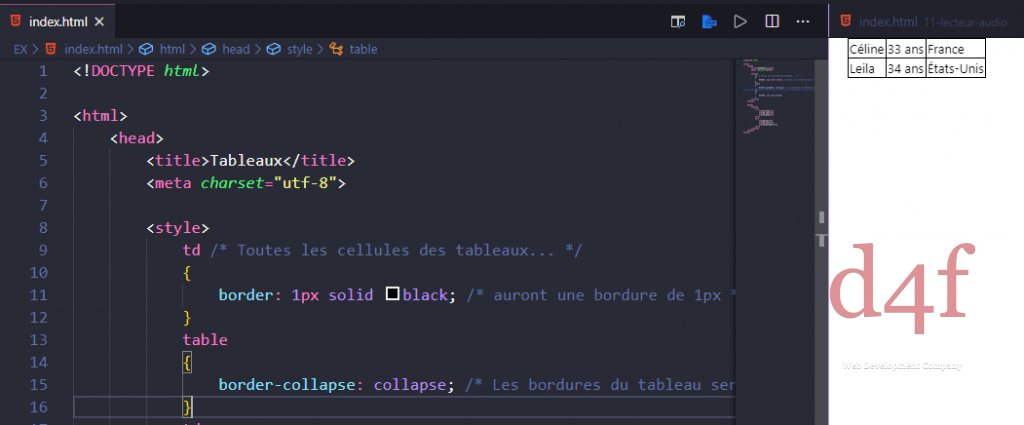
table
{
border-collapse: collapse; /* Les bordures du tableau seront collées (plus joli) */
}
td
{
border: 1px solid black;
}La ligne d’en-tête
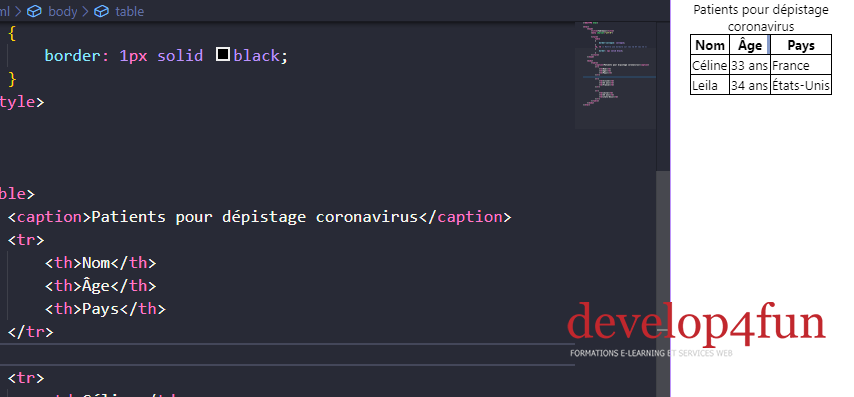
Maintenant que l’on a ce qu’on voulait, on va rajouter la ligne d’en-tête du tableau. Dans l’exemple ci-dessous, les en-têtes sont « Nom », « Âge » et « Pays ».
La ligne d’en-tête se crée avec un<tr>comme on l’a fait jusqu’ici, mais les cellules qu’elle contient sont, cette fois, encadrées par des balises<th>et non pas<td>.
<table>
<tr>
<th>Nom</th>
<th>Âge</th>
<th>Pays</th>
</tr>
<tr>
<td>Céline</td>
<td>33 ans</td>
<td>France</td>
</tr>
<tr>
<td>Leila</td>
<td>34 ans</td>
<td>États-Unis</td>
</tr>
</table>La ligne d’en-tête est très facile à reconnaître pour deux raisons :
- les cellules sont des
<th>au lieu des<td>habituels ; - c’est la première ligne du tableau (c’est idiot, mais encore faut-il le préciser).
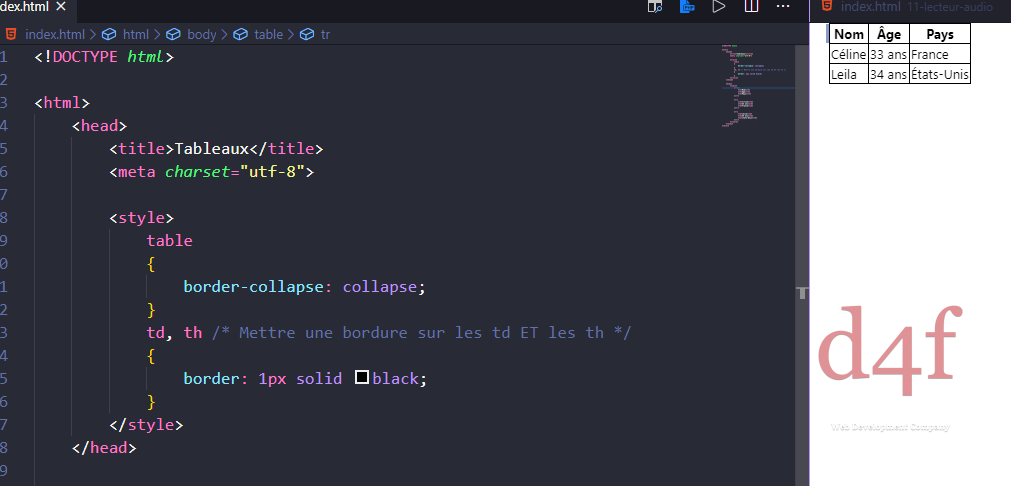
Comme le nom des cellules est un peu différent pour l’en-tête, il faut penser à mettre à jour le CSS pour lui dire d’appliquer une bordure sur les cellules normales et sur l’en-tête (figure suivante).
table
{
border-collapse: collapse;
}
td, th /* Mettre une bordure sur les td ET les th */
{
border: 1px solid black;
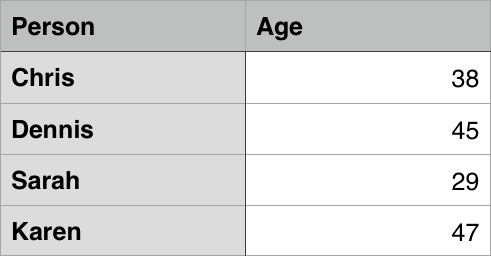
}Comme vous pouvez le voir, votre navigateur a mis en gras le texte des cellules d’en-tête. C’est ce que font en général les navigateurs mais, si vous le désirez, vous pouvez changer cela à coups de CSS : modifier la couleur de fond des cellules d’en-tête, leur police, leur bordure, etc.
Titre du tableau
Normalement, tout tableau doit avoir un titre. Le titre permet de renseigner rapidement le visiteur sur le contenu du tableau.
Notre exemple est constitué d’une liste de personnes, mais qu’est-ce que cela représente ? Sans titre de tableau, vous le voyez, on est un peu perdu.
Pour régler ce problème on peut utiliser<caption>.
Cette balise se place tout au début du tableau, juste avant l’en-tête. C’est elle qui contient le titre du tableau (figure suivante) :
<table>
<caption>Patients pour dépistage coronavirus</caption>
<tr>
<th>Nom</th>
<th>Âge</th>
<th>Pays</th>
</tr>
<tr>
<td>Carmen</td>
<td>33 ans</td>
<td>Espagne</td>
</tr>
<tr>
<td>Michelle</td>
<td>26 ans</td>
<td>États-Unis</td>
</tr>
</table>De cette façon c’est plus clair.
Sachez que vous pouvez changer la position du titre avec la propriété CSScaption-sidequi peut prendre deux valeurs :
top: le titre sera placé au-dessus du tableau (par défaut) ;bottom: le titre sera placé en dessous du tableau.
Nous venons ci-dessus de créer notre premier tableau entièrement en
HTML. Retenez bien la syntaxe et particulièrement l’ordre d’imbrication
des éléments avec nos éléments td à l’intérieur de nos éléments tr : on va utiliser un nouvel élément td dès que l’on va vouloir ajouter une cellule (et donc une colonne) au sein d’une même ligne.
Si vous essayez de ne recopier que le code HTML présenté ci-dessus et de l’afficher, vous risquez d’avoir un objet qui ne ressemble pas à l’idée que l’on se fait d’un tableau. C’est tout à fait normal puisque j’ai déjà ici mis sommairement notre premier tableau HTML en forme en utilisant des propriétés CSS.
Retenez cependant qu’au sens du HTML, et même sans mise en forme CSS, l’objet créé est bien un tableau. J’attire votre attention ici sur le fait que le rôle du HTML n’est que de structurer du contenu, c’est-à-dire le rendre intelligible pour les navigateurs et moteurs de recherche.
Notez par ailleurs que différentes lignes peuvent contenir un nombre différent de cellules même si cela est considéré comme une mauvaise pratique pour des raisons évidentes de sémantique et de lisibilité. Dans le cas où cela arriverait, la largeur de notre tableau HTML (i.e son nombre de colonnes) serait égale au nombre de cellules de la ligne contenant le plus de cellules.
Regardez plutôt l’exemple suivant où on a créé un tableau HTML de 3 lignes avec une première ligne contenant 4 cellules, une deuxième ligne contenant seulement 2 cellules, et la dernière ligne contenant 3 cellules :

Encore une fois, retenez qu’il est considéré comme une mauvaise mauvaise pratique de créer des lignes de tableau avec un nombre de cellules différent dans chacune. En pratique, nous attribuerons toujours un même nombre de td à nos différentes lignes. Si on souhaite laisser une cellule vide, nous nous contenterons d’écrire <td> </td> sans rien écrire entre les balises.
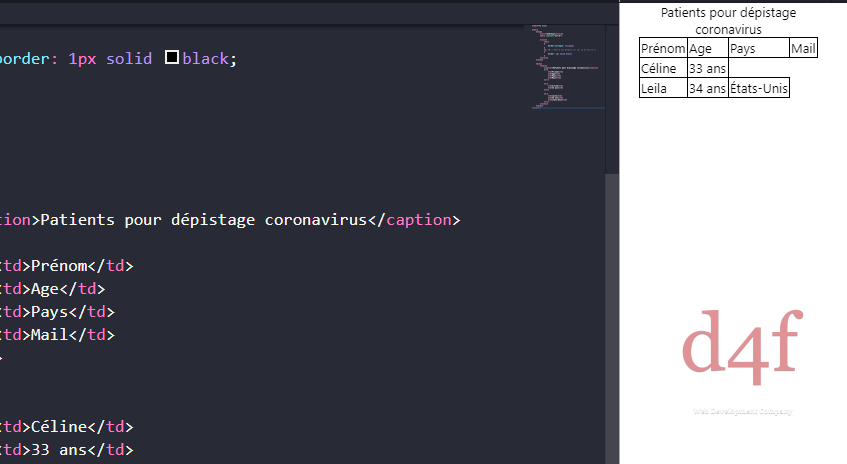
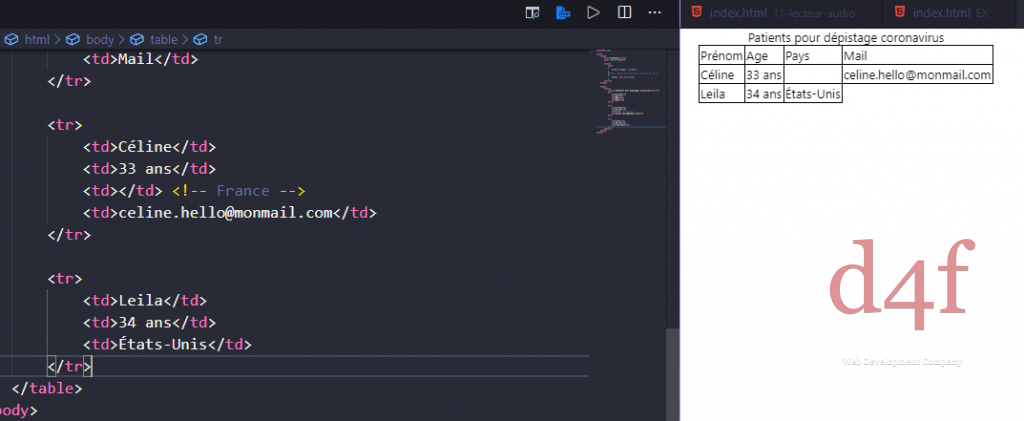
Imaginons par exemple que nous voulions laisser la cellule « age » vide pour la ligne relative à « Céline » Pour cela, il suffit de créer un élément td pour son âge et de ne mettre aucun contenu dedans.

Un tableau structuré
Nous avons appris à construire des petits tableaux simples. Ces petits tableaux suffisent dans la plupart des cas, mais il arrivera que vous ayez besoin de réaliser des tableaux plus complexes.
Nous allons découvrir deux techniques particulières :
- Pour les gros tableaux, il est possible de les diviser en trois parties :
- En-tête ;
- Corps du tableau ;
- Pied de tableau.
- Pour certains tableaux, il se peut que vous ayez besoin de fusionner des cellules entre elles.
Diviser un gros tableau
Si votre tableau est assez gros, vous aurez tout intérêt à le découper en plusieurs parties. Pour cela, il existe des balises HTML qui permettent de définir les trois « zones » du tableau :
- l’en-tête (en haut) : il se définit avec les balises
<thead></thead>; - le corps (au centre) : il se définit avec les balises
<tbody></tbody>; - le pied du tableau (en bas) : il se définit avec les balises
<tfoot></tfoot>.
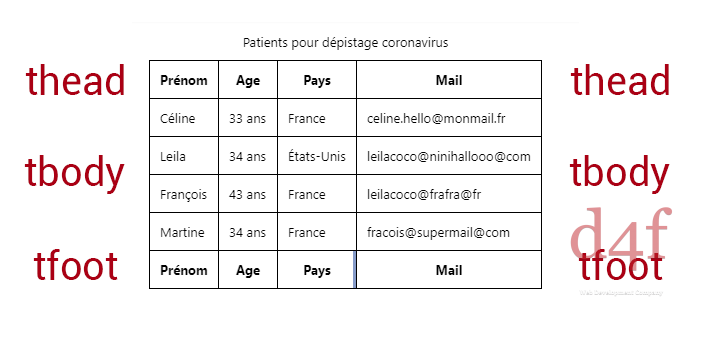
Que mettre dans le pied de tableau ? Généralement, si c’est un long tableau, vous y recopiez les cellules d’en-tête. Cela permet de voir, même en bas du tableau, à quoi se rapporte chacune des colonnes. Schématiquement, un tableau en trois parties se découpe donc comme illustré à la figure suivante.

C’est un peu déroutant mais il est conseillé d’écrire les balises dans l’ordre suivant :
<thead><tfoot><tbody>
Dans le code, on renseigne donc d’abord la partie du haut, ensuite la partie du bas, et enfin la partie principale (<tbody>). Le navigateur se chargera d’afficher chaque élément au bon endroit, ne vous inquiétez pas.
Voici donc le code à écrire pour construire le tableau en trois parties :
<!DOCTYPE html>
<html>
<head>
<title>Tableaux</title>
<meta charset="utf-8">
<style>
table
{
border-collapse: collapse;
}
td, th /* Mettre une bordure sur les td ET les th */
{
border: 1px solid black;
padding: 10px;
}
caption {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<table>
<caption>Patients pour dépistage coronavirus</caption>
<thead> <!-- En-tête du tableau -->
<tr>
<th>Prénom</th>
<th>Age</th>
<th>Pays</th>
<th>Mail</th>
</tr>
</thead>
<tfoot>
<!-- Footer du tableau -->
<tr>
<th>Prénom</th>
<th>Age</th>
<th>Pays</th>
<th>Mail</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Céline</td>
<td>33 ans</td>
<td>France</td>
<td>celine.hello@monmail.fr</td>
</tr>
<tr>
<td>Leila</td>
<td>34 ans</td>
<td>États-Unis</td>
<td>leilacoco@ninihallooo@com</td>
</tr>
<tr>
<td>François</td>
<td>43 ans</td>
<td>France</td>
<td>leilacoco@frafra@fr</td>
</tr>
<tr>
<td>Martine</td>
<td>34 ans</td>
<td>France</td>
<td>fracois@supermail@com</td>
</tr>
</tbody>
</table>
</body>
</html> Il n’est pas obligatoire d’utiliser ces trois balises (<thead>,<tbody>,<tfoot>) dans tous les tableaux. En fait, vous vous en servirez surtout si votre tableau est assez gros et que vous avez besoin de l’organiser plus clairement.
Pour les « petits » tableaux, vous pouvez garder sans problème l’organisation plus simple que nous avons vue au début.
Étendre des cellules sur plusieurs lignes ou colonnes
Parfois, nous voulons qu’une cellule couvre plusieurs lignes ou colonnes. Prenez l’exemple simple suivant, qui montre le nom d’animaux communs. Dans certains cas, nous voulons montrer les noms du mâle et de la femelle à côté du nom générique de l’animal. Parfois nous ne le faisons pas, et nous voulons alors que le nom générique de l’animal s’étende sur toute la largeur du tableau.
Le code initial ressemble à cela :
<table>
<tr>
<th>Animaux</th>
</tr>
<tr>
<th>Hippopotame</th>
</tr>
<tr>
<th>Cheval</th>
<td>Jument</td>
</tr>
<tr>
<td>Étalon</td>
</tr>
<tr>
<th>Crocodile</th>
</tr>
<tr>
<th>Poulet</th>
<td>Coq</td>
</tr>
<tr>
<td>Coq</td>
</tr>
</table>Mais le résultat ne nous donne pas ce que nous voulions :
| Animaux | |
|---|---|
| Hippopotame | |
| Cheval | Jument |
| Étalon | |
| Crocodile | |
| Poulet | Coq |
| Coq |
Nous avons besoin d’un moyen pour étendre « Animaux », « Hippopotame » et « Crocodile » sur deux colonnes, and « Cheval » et « Poulet » sur deux lignes. Heureusement, les en-têtes de tableau et les cellules ont les attributs colspan et rowspan, ce qui nous permet justement de faire cela. Les deux acceptent une valeur numérique correspondant au nombre de colonnes ou de lignes à couvrir.
Par exemple, colspan="2" génère une cellule sur deux colonnes :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Animals table</title>
<link href="minimal-table.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Animals table</h1>
<table>
<tr>
<th colspan="2">Animals</th>
</tr>
<tr>
<th colspan="2">Hippopotamus</th>
</tr>
<tr>
<th rowspan="2">Horse</th>
<td>Mare</td>
</tr>
<tr>
<td>Stallion</td>
</tr>
<tr>
<th colspan="2">Crocodile</th>
</tr>
<tr>
<th rowspan="2">Chicken</th>
<td>Hen</td>
</tr>
<tr>
<td>Rooster</td>
</tr>
</table>
</body>
</html>Quand NE PAS utiliser de tableaux en HTML ?
Les tableaux HTML ne doivent être utilisés que pour des données tabulaires — c’est pour cela qu’ils sont conçus. Malheureusement, beaucoup de gens ont utilisé les tableaux HTML pour organiser des pages Web, par exemple : une ligne pour contenir l’en-tête, une ligne pour les colonnes de contenu, une ligne pour le pied de page, etc.
Bref, utiliser les tableaux pour la mise en page au lieu des techniques des CSS est une mauvaise idée. En voici les principales raisons :
- Les tableaux de mise en page diminuent l’accessibilité aux malvoyants : les lecteurs d’écran, utilisés par les non-voyants, interprètent les balises d’une page HTML et lisent à haute voix le contenu à l’utilisateur. Comme les tables ne sont pas le bon outil pour la mise en page et que le balisage est plus complexe qu’avec les techniques de mise en page des CSS, la sortie des lecteurs d’écran sera source de confusion pour leurs utilisateurs.
- Les tables produisent de la bouillie : Comme mentionné ci-dessus, les mises en page sur la base de tableaux comportent généralement des structures de balisage plus complexes que des techniques de mise en page appropriées. Le code résultant sera plus difficile à écrire, à maintenir et à déboguer.
- Les tableaux ne s’adaptent pas automatiquement : Si vous utilisez les propriétés de mise en page (
<header>,<section>,<article>ou<div>), leur largeur est par défaut 100% de celle du parent. Par contre, les tableaux sont dimensionnés en fonction de leur contenu par défaut, de sorte que des mesures supplémentaires sont nécessaires pour que le style du tableau fonctionne effectivement sur les différents types d’écran.
Voila, vous pouvez maintenant briller en soirée …
Nous avons mis quelques cours en promo sur l’école du web de Develop4fun :
https://www.develop4fun.fr/tous-les-cours
Vous pouvez également nous retrouver sur Youtube :
Ici => https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Ou ici => https://www.youtube.com/channel/UCQlKs3ToaL8IKRbXtwtFnyA
Étiquette :cellules, colonnes, CSS, CSS 3, CSS3, lignes, Tableau HTML, Tableaux HTML, tbody, thead