
Trois techniques pour les nouveaux formulaires HTML 5
Et voici la suite de l’article précédent pour utiliser tout le potentiel des formulaires HTML 5. Les champs date, année, mois… vous seront très utiles!
Un champ au format numérique
Vous avez dans les nouvelles balises HTML 5, input type = number, cela vous permet de vérifier automatiquement que l’utilisateur saisit des nombres. C’est un champ numérique, très pratique pour récupérer le numéro de téléphone d’un utilisateur. Au moins vous êtes sûr qu’il ne rentre que des nombres, 06 68 14 etc.
Vous avez plusieurs attributs pour ce type : min pour donner la valeur minimale du champ, max pour la valeur maximale, step pour le pas d’avancement à chaque fois que l’utilisateur clique sur la souris ou sur les flèches haut et bas, value pour la valeur de départ du compteur, la valeur défaut. Et comme dit dans le chapitre précédent, le clavier pour un écran tactile ne proposera que des chiffres.
Exemple:
<input type="number" />
Un champ au format date
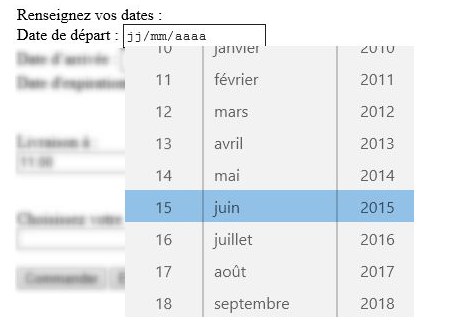
Ensuite vous avez les champs au format date. Souvent, vous l’apercevez lorsqu’il est demandé à l’utilisateur de choisir sa date de départ et sa date d’arrivée un calendrier qui s’ouvre.
Avec HTML 5, vous avez une balise input type = date qui permet à l’utilisateur d’afficher ce petit calendrier.
Il peut ainsi choisir automatiquement et facilement sa date. Et vous personnaliserez tout l’affichage avec CSS.
Exemple :
<input type="date" /> 
Quand le focus est pris par le champ date, le calendrier s’affiche.
Ensuite vous avez la possibilité input type = month, c’est pour sélectionner le mois et l’année. Par exemple, pour l’expiration d’une carte de crédit, l’utilisateur va pouvoir saisir seulement le mois. il s’agit d’un nouveau champ HTML 5, très pratique.
Exemple. Date d’expiration :
<input type="month" name=" expire" /> Pour une date d’expiration, le jour n’est pas nécessaire et n’est donc pas affiché quand le champ prend le focus
Un champ au format horaire
Vous avez aussi le champ au format horaire input type = time, ça permet de sélectionner une heure.
Vous avez les mêmes attributs que pour type = number, c’est-à-dire min, max, step, value, donc min, l’heure de départ du compteur, max l’heure de fin, step l’avancement en secondes.
Exemple :
<input type="time" min="09:00" max="17:00" step="60" value="11: 00" /> Dans l’exemple ci-dessus, vous définissez un champ horaire dont la plage varie de 9 heures à 17 heures.
L’attribut step n’est pas pris en charge par tous les navigateurs, et n’ont pas forcément la même signification, donc soyez vigilants avec.
La valeur par défaut, celle qui sera renseignée au chargement de la page est 11 heures.
Un champ de recherche
Vous avez le champ de recherche, pour les blogs notamment.
Avec HTML 5, vous utilisez la balise input type = search. Et vous avez votre champ de recherche dans votre blog.
Vous avez également un exemple de code source, vraiment très simple, input type égal search.
Vous pouvez mettre une valeur par défaut : tapez votre recherche ici. Pour mettre un texte par défaut, vous utiliserez placeHolder et pas value, ça permet de supprimer le texte lorsque le champ va prendre le focus. Cette valeur ne sert qu’à guider l’utilisateur.
Si vous voulez mettre une vraie valeur par défaut, utilisez l’attribut value. Et attention, si vous utilisez un placeholder, ne mettez pas le focus automatiquement dans le champ, car sinon l’utilisateur ne verra pas le texte contenu dans le placeholder, ce qui est très gênant, surtout si vous ne mettez pas un autre texte avant le champ pour indiquer de quoi il s’agit.
Vous allez dire « c’est évident », et pourtant, de grands sites font cette erreur !
Exemple :
<input type="search" id="champRecherche" placeholder="Tapez votre recherche ici"> La palette de couleurs
Ensuite les couleurs, une palette de couleurs, ou color picture, peut être utilisée avec la balise input type = color, qui va vous afficher une palette de couleurs.
Exemple :
<input type="color" /> Dès que l’utilisateur va cliquer dessus, il y aura une palette de couleur où il pourra choisir sa couleur.
Les curseurs
Vous avez également les curseurs avec input type = range qui permet d’ajouter un curseur pour que l’utilisateur puisse choisir une valeur numérique. Toujours les mêmes attributs que vous connaissez maintenant : min, max, step, value, pour la valeur minimale, la valeur maximale, le pas d’avancement entre chaque clic de la souris et la valeur de départ.
Exemple :
<input type="range" name="quantite" min="1" max="4" step="1" value="2"> Sur l’exemple ci-dessus, l’utilisateur aura une petite réglette avec des valeurs prédéfinies : 1, 2, 3 ou 4. Par défaut, 2 sera sélectionné.
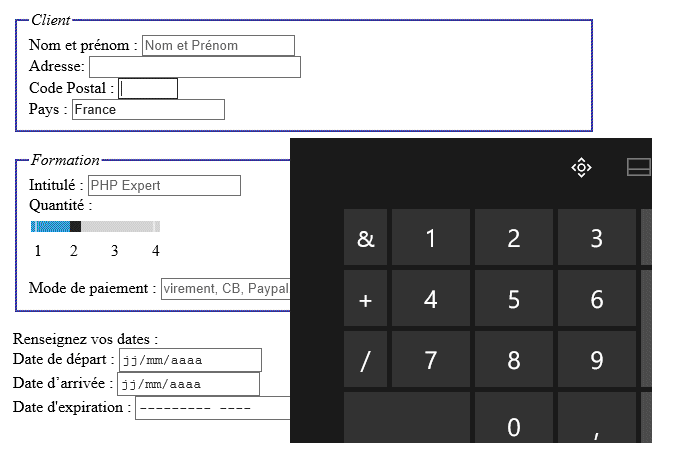
Exemple d’application
<form action="mailto:matthieu@devfacile.com" method="post" enctype="text/plain">
<fieldset>
<legend> <i>Client</i></legend>
Nom et prénom :
<input type="text" name="Nom" required placeholder="Nom et Prénom" /> <br />
Adresse :
<input type="text" name="Adresse" size="30" required /> <br />
Code Postal : <input type="number" name="CP" size="4" maxlength="5" required pattern="[0-9]" /> <br />
Pays :
<input type="text" readonly name="Pays" value="France" />
</fieldset> <br />
<fieldset>
<legend><i>Formation</i></legend>
Intitulé :
<input type="text" name="Modele" placeholder="PHP Expert" /> <br />
Quantité : <br />
<input type="range" name="Taille" min="1" max="4" step="1" value="2" />
<div> <span style="margin-left: 5px;">1</span> <span>2</span> <span style="margin-left: 5px;">3</span> <span style="margin-left: 5px;">4</span> </div> <br />
Mode de paiement :
<input type="string" name="paiment" min="1" max="20" step="1" size="60" required placeholder =" virement, CB, Paypal, chèque" />
<br />
</fieldset> <br />
Renseignez vos dates : <br />
Date de départ :
<input type="date" name="depart" /> <br />
Date d’arrivée :
<input type="date" name="arrivee" /> <br />
Date d'expiration :
<input type="month" name="expire" /> <br /><br /><br />
Livraison à : <br />
<input type="time" min="09:00" max="17:00" step="60" value="11:00" /> <br />
Choisissez votre couleur : <br />
<input type="color" /> <br />
<input type="submit" value="Commander" />
<input type="reset" value="Effacer" />
</form>Dans cet exemple complet de code source, le formulaire va envoyer un mail par la méthode post, text/plain avec toutes les informations du formulaire dès que l’utilisateur validera. Donc ce formulaire va ouvrir un mail.
Conclusion
Évoquées dans l’article précédent, les nouvelles balises HTML 5 permettent de déporter le contrôle de certains champs directement par le navigateur, en particulier pour les types des données que nous avons vus ici plus en détail pour les formulaires HTML 5.



